Forms
Forms are a way for participants to provide information as a part of a Flow process.
Creating forms
Forms are defined when creating the Flow instance through the Create Instance end-point.
Each form is described in the forms list and then referenced in a form step in the Flow instance's process.
The forms property takes a list where each entry describes one form. Each form is described by:
label: a string used to reference the form in aformstep,schema: JSON Schema that defines the form fields and their types, andui_schema: an optional JSON Schema that defines the form appearance.button_text: an optional string to specify the text inside the form's submit button.
The schema and ui_schema properties use a dialect of JSON Schema.
Once a form is defined, it can be shown to a participant by adding a form step to the Flow process.
Forms can be freely mixed with document signing and other actions using the parallel and sequential step combinators.
Basic form example
Starting an example Flow process with a simple form can be done with a single Create Instance end-point call. Here is a simple example with just one form and one participant:
{
"title": "Process with a simple form",
"participants": [
{
"label": "alice",
"name": "Alice Newman"
},
],
"forms": [
{
"label": "basic_form",
"schema": {
"type": "object",
"properties": {
"nickname": {
"type": "string",
"minLength": 2,
"maxLength": 50
},
"email": {
"type": "string",
"format": "email"
}
},
"propertyOrder": ["nickname", "email"],
"required": ["email"]
}
},
],
"process": {
"type": "form",
"form": "basic_form",
"participant": "alice"
}
}
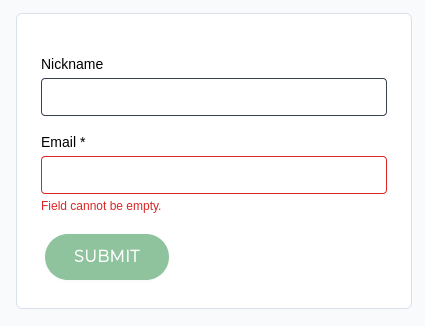
When viewing the Flow process, Alice is presented with this form:

Since the process contains only the single form step, once Alice submits the form the whole process is
completed immediately after.
Restrictions
Each participant can fill in any particular form only once. This means that, if a Flow process contains multiple
form steps referencing the same form and participant, only the first occurrence of that step will result
in the form being presented to the participant. Subsequent form steps that share the same participant and
form reference will be skipped.
Accessing form results
The data the participants have submitted in their forms can be accessed in three ways:
- in the Event log tab of the Process page,
- in a
form_filledcallback, or - in a predicate of a conditional
ifstep.
To see how the results can be used to direct the evaluation flow of a process, check the page about conditional steps. Also, note that for now the data from forms cannot be used to modify the contents of the documents.
Form schema
Forms are described in a dialect of JSON Schema, as utilized by the JSON Forms project. We give an abbreviated description of the features below, so reference the linked specifications for more details.
Form objects
The object type is useful for grouping related form fields. It expects the following keys:
properties: a dictionary with nested schema definitions.propertyOrder: list defining the order in which the fields will be displayed. It must match the keys from thepropertiesdictionary. This is a non-standard value necessary to specify the order of the form fields only if the form doesn't have aui_schemadefined.required: list of fields the participant is required to fill-in. It uses the keys from thepropertiesdictionary.
Label gives a short description of a form field. It can be specified either in the ui_schema, in the title
annotation of the field (as described below), or it is automatically derived from
the property name. See the JSON Forms labels documentation for more details.
For example, in the following schema the form field label will be derived from the property name:
{
"type": "object",
"properties": {
"companyName": {
"type": "string"
},
"companyDescription": {
"type": "string"
}
},
"propertyOrder": ["companyName", "companyDescription"],
"required": ["companyName"]
}
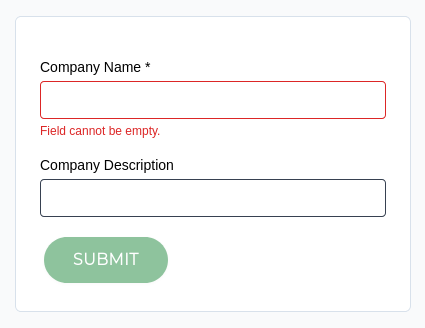
The schema key companyName is converted into Company Name field label, so the form will be presented to
the given participant like this:

Form field types
Each form field has a type that defines its properties.
Text field
Text fields are identified by the string type. They support the following validation properties:
minLength: minimum number of characters.maxLength: maximum number of characters.format: text format description. Currently supported values:email: validates that the value is an e-mail.date: shows a date picker.
Numerical fields
Integral and floating-point number input fields are identified by the types integer and number, respectively.
Both types of numerical fields share the same validation properties:
minimum: inclusive minimum value.maximum: inclusive maximum value.exclusiveMinimum: exclusive minimum value.exclusiveMaximum: exclusive maximum value.
The integer type additionally supports a multipleOf property, which restricts the valid values to multiples
of a given number.
Boolean fields
Boolean fields are identified by the boolean type. They are displayed as check-boxes.
Field annotations
Each form field can optionally be annotated with additional properties:
titleis a short description of the form field. It is displayed above the field or to the right of it in case of the check-box.descriptioncan contain a more detailed description of the field. It is displayed below the field and only when that particular field is focused.defaultvalue is used if the form field wasn't filled-in. The value must match the schema of the field.
For example, a form with an annotated text field can be defined as follows:
{
"type": "object",
"properties": {
"diet": {
"type": "string",
"title": "Dietary restrictions",
"description": "Tell us if there's anything that you cannot eat.",
"default": "Nothing"
}
},
"propertyOrder": ["diet"],
"required": []
}
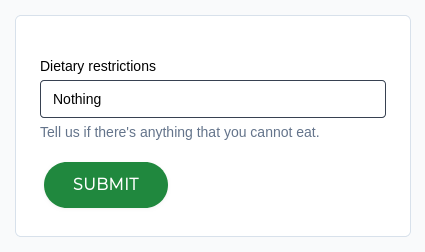
It results in the following form being shown to the participant:

Larger form example
This example shows a form schema with multiple fields of different types:
{
"type": "object",
"properties": {
"fullName": {
"type": "string",
"minLength": 2,
"maxLength": 50
},
"email": {
"type": "string",
"format": "email"
},
"dateOfBirth": {
"type": "string",
"format": "date",
},
"age": {
"type": "integer",
"exclusiveMinimum": 0,
"exclusiveMaximum": 150
},
"vegetarian": {
"type": "boolean",
"title": "Are you a vegetarian?"
}
},
"propertyOrder": ["fullName", "email", "dateOfBirth", "age", "vegetarian"],
"required": ["fullName", "email"]
}
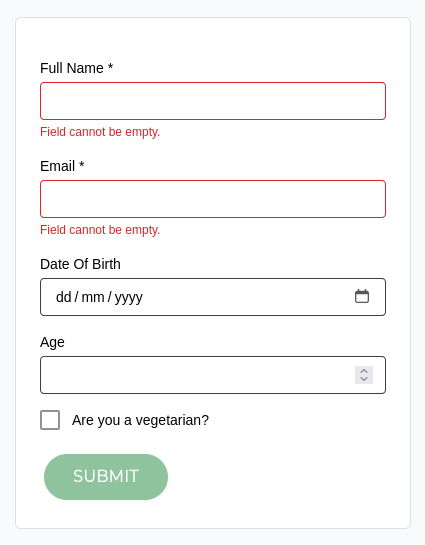
The resulting form looks like this:

After submitting the form, the following entry is added to the Event log in the Process page:
